نبدأ على بركة الله
الشرح
1- قم بالدخول إلى لوحة التحكم بلوجر الخاصة بمدونتك.
2- توجه إلى تخطيط أو تصميم.
3- ثم إضافة أداة.
4- إختر HTML/JavaScript .
5- الحقل الأول إتركه فارغا فأما الحقل الثاني ألصق هذا الكود مع تغيير ما هو بالأحمر بما يناسبك أنت ومدونتك :
<div class="fixed-widget"><div class="widget-container">
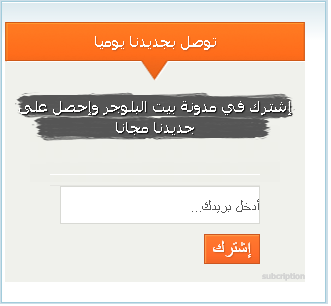
<h1> توصل بجديدنا يوميا </h1>
<p>إشترك في مدونة بيت البلوجر وإحصل على جديدنا مجانا</p>
<fieldset class="inputs">
<form target="popupwindow" onsubmit="window.open('http://feedburner.google.com/fb/a/mailverify?uri=homeblooger', 'popupwindow', 'scrollbars=yes,width=550,height=520');return true" method="post" action="http://feedburner.google.com/fb/a/mailverify">
<input id="email" class="email" type="text" value="أدخل بريدك..." style="width: 192px; font-size: 15px;" onfocus="if(this.value==this.defaultValue)this.value='';" onblur="if(this.value=='')this.value=this.defaultValue;" name="email" />
<input type="hidden" value="homeblooger" name="uri" />
<input type="hidden" value="en_US" name="loc" />
<fieldset class="submit">
<input class="sean orange-btn" type="submit" value="إشترك" name="commit" />
</fieldset>
</form>
</fieldset>
<span style=" line-height:0px; font-size:8px; font-weight:bold; margin-left:270px;
">
<a style="color:#D3D3D3;" href="http://www.homeblooger.blogspot.com">subcription</a></span>
</div>
</div>
<style>
.fixed-widget p {
background: url("https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiGL9_52oUNLHqkm4fjzDkxkVjvZ-IhqftGJFylDS7qhnFYcC9N0FHOQbQ0vSwcRTwZ1CX-t10vebpADYaeuIzpn-JikZ2QMOh4Pi09D_XW_JOrAJb9RkhyfzJjJuWeC1J7OHEhY7xVhPg/s1600/highlight.png") no-repeat scroll center top transparent;
color: #FFFFFF;
font-size: 14px;
font-weight: 700;
height: 50px;
margin: 0 0 10px;
padding-top: 4px;
text-align: center;
text-shadow: 1px 1px 1px #111111;
}
.fixed-widget input[type="text"], .fixed-widget input[type="email"] {
border: 1px solid #D8D9D4;
color: #555555;
display: block;
font-size: 14px;
font-weight: 500;
height: 36px;
margin: 0 0 10px;
padding-right: 6px;
width: 192px;
}
.fixed-widget a:hover {
color: #000000;
text-decoration: none;
}
.fixed-widget fieldset, .fixed-widget form {
margin: 0 auto;
width: 210px;
}
.fixed-widget form {
border-top: 1px solid #E5E5E1;
}
.fixed-widget fieldset.inputs {
border: 0px;
border-top: 1px solid #FFFFFF;
padding-top: 10px;
}
.fixed-widget fieldset.inputs label {
display: block;
padding: 0 0 5px;
}
.fixed-widget fieldset.submit {
border: 0px;
padding: 1 50 10px;
}
.fixed-widget .orange-btn {
background: url("https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjetOyyHRONxDSLOYF6V4blRGjZ74bp9-m8W3eqM7_yQPMA89n-StZDMdfiTmfm0KM7mvrKcUQub786E76Ejuk_OqZz3i5uunpmg4eGSNo_g0rQ2TRe5bNjlSdv5S2nqE4HMFw2jGrNE8o/s1600/gradient-orange2.png") repeat-x scroll center top #FF6B29;
border: 1px solid #CC5721;
box-shadow: 1px 1px 1px #FFA04D inset;
color: #FFFFFF;
cursor: pointer;
display: block;
font-size: 18px;
font-style: normal;
height: 30px;
line-height: 28px;
padding: 0px 8px;
text-decoration: none;
text-shadow: 1px 1px 1px #D35E24;
text-transform: uppercase;
}
.fixed-widget .orange-btn:hover {
background: url("https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjetOyyHRONxDSLOYF6V4blRGjZ74bp9-m8W3eqM7_yQPMA89n-StZDMdfiTmfm0KM7mvrKcUQub786E76Ejuk_OqZz3i5uunpmg4eGSNo_g0rQ2TRe5bNjlSdv5S2nqE4HMFw2jGrNE8o/s1600/gradient-orange2.png") repeat-x scroll center bottom #FF6B29;
}
.fixed-widget .orange-btn:active {
position: relative;
top: 1px;
}
.fixed-widget {
width: 300px;
}
.widget-container {
background: url("https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEisO1zNAtjPvGeWjTPAp0GrVRgAv4BlBV8gQ0dMQatfC8YDm563TRYgkyr2gHysMjg8K_VYmRSonPPCUdGxTiI6e8rMyWiEGKbHrGqfyd4ncie0dhyphenhyphen2k8XL5cA4eXpv4BHyaQSdYw6ESOM/s1600/gradient-big-grey2.jpeg") no-repeat scroll center top #F0F1EC;
}
.fixed-widget h1 {
background: url("https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjAA7w158Z48Db03tQNwuw7sqbil6v2ezPVhQokB6r35A02fuSqL4HpADfNUDCQmDGrqfqSR4kshLb23vV_Ui7NrK-P-aQ6xse1pqdz8lxcttO1sTrLa4PcCY_at53ItxmOA1foMmDdpSY/s1600/fixed-sidebar-header.png") no-repeat scroll center top #F0F1EC;
color: #FFFFFF;
font-size: 14px;
font-weight: 900;
height: 60px;
line-height: 39px;
margin: 0;
padding-bottom: 10px;
position: relative;
text-align: center;
text-shadow: 1px 1px 1px #D35E24;
}
</style>
6- الأن إختر حفظ ليتم حفظ الأداة.
إنتهى الدرس وأتمنى أن يكون قد نال إعجابكم وإلى درس أو إضافة أخرى بإذن الله
شارك هذا الموضوع اذا اعجبك





ليست هناك تعليقات:
إرسال تعليق